
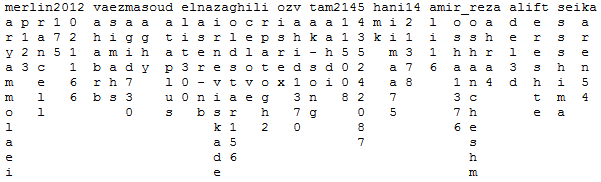
نمیدونستم اسمشو چی بذارم گذاشتم ماتریکسی :دی
اما در هر صورت نام کاربری یا هر چیز دیگه ای رو به این صورتی که توی دمو میبینین در میاره. مثلا می تونین نام های کاربری ای که طی 24 ساعت گذشته وارد وبتون شدن رو به این صورت نمایش بدین (البته دیگه لینک مینک و رنگ منکو این چیزا رو "فعلا" نداره
اگر حسشو داشتم کدشو برای اون قسمت هم میسازم که مثلا دیگه limit و ... رو خودکار به دست بیاره برای انجمن
برای یادگیری هم کد کامنت گذاری شده رو هم براتون گذاشتم (از فارسی نوشتن تو قسمت ltr خوشم نمیاد پس انگلیسی نوشتم. اگر از لحاظ گرامری یا املایی غلط پیدا کردین تو نظرات بگین ما هم یاد بگیریم :دی)
دمو رو توی دو قسمت گذاشتم که نشون بدم که اگر آرایه allnames رو clone نمیکردیم (روش قدیمی : استفاده از slice) توی قسمت دوم دمو با مشکل روبرو میشدین و آرایه words یه چیز تهی میبود. این یکی از خوبی ها و بدی های جاوا اسکریپت هست که کلا تو کار global بازی هست:دی
با تشکر
نمایش دمو و نحوه استفادهfunction matrixUsernames(allnames,limit){// nothing happens if you remove this line:"use strict";var names=allnames.slice(), // clone array (it means: do not toach global names),// you can user concat or map or join splite insteadend=[], // this array will be change to string in the end of functiongiveMeAName=function(firstChar){for(var i in names){var ret=names[i];// if firstChar is exist and it's not match to this name, continue workingif(typeof firstChar==='string' && ret[0]!=firstChar)continue;// delete name from "names" array// you can use this but it put empty slot instead of remove completely:// delete names[i]// if you use the code above instead, the above for loop will fix thatnames.splice(i,1);return ret;}// if noting found return "false"return false;},setName=function(name,line,position){// a funner way to write an if:// if end[line] is not exist make it to be existtypeof end[line]==='undefined' && (end[line]=[]);// add the name (or the charachter) in "end"for(var i in name)end[line][position+parseInt(i)]=name[i];};// if "limit" doesn't exist set it 70 (default value)!limit && (limit=70);// this while will looping forever untill we break itforever:while(true){var firstline=end.length+1,// the horizontal linethenameLen=0;// untill the line has space for adding new nameswhile(thenameLen<=limit){var thename=giveMeAName();// if there is no more names in names array stop forever loopif(thename==false)break forever;// add horizontally namessetName(' '+thename,firstline,thenameLen-1);// for vertical names// +=2 : put empty space between vertical namesfor(var i=0,len=thename.length;i<len;i+=2){var thisname=giveMeAName(thename[i]);// if didn't find a match just continue workingif(thisname==false){i--;continue;}// remove first charactervar thatname=thisname.slice(1);// add vertically namesfor(var j in thatname)setName(thatname[j],firstline+1+parseInt(j),thenameLen+i);}thenameLen+=thename.length+1;}}var realend=''; // it going to be the string version on "end"for(var i=0,len=end.length;i<len;i++){// is this line is an empty slot?if(typeof end[i]==='object')for(var j=0,len2=end[i].length;j<len2;j++)realend+=typeof end[i][j]==='string'?end[i][j]:' ';// if it's an empty slot so put a space instead.// go to next line any wayrealend+='\n';}return realend;}
تمام حقوق این تابع و کد متعلق به محمد باهوش می باشد.

ولی 1==='1' مقدار false رو برمیگردونه
اولی کاری به string بودن یا number بودن نداره
دومی اینا رو هم در نظر میگیره
البته اونجا می تونستیم از == هم استفاده کنیم چون اصولا typeof یه string رو برمیگردونه همیشه ...
یا این که می تونستیم از x!==undefined استفاده کنیم که دیگه typeof هم نخواد
با تشکر
you can user
حالا اگه میبود you can be user of
و باز splite :|
همونطور که میبینی سطح فکر من و بچه ها به این کدهای الگوریتم پیچیده نمیرسه ولی اگه یه کد خیلی ساده مثل همون css (?) image merge (?) باشه چون کاربرد داره خیلی خرکیف میشیم...
نمونه ش: fake whileـت؛ احتمالا تابع انیمیشنت؛ اون الگوریتم حول دایره...
در مورد label هم نظری ندارم. خودم که تا حالا ازش استفاده نکردم. نمیدونم چرا فکر میکنم ممکنه مشکل ایجاد کنه...
اون split هم ولش :دی
با تشکر
== چه فرقی با === داره؟
با تشکر
اون مقدار رو بررسی میکنه اون کلا همه چی رو بررسی می کنه. یعنی type هم باید یکی باشه.
با تشکر
باشه اونم نزدی نزن...من میزنمت...
خوبه عزیز...ولی در مورد اون بیلیارد و درگ ابل فکر کن...
اونایی که زیرشه شانسی نیست.
حرف اول اون نام کاربری بالایی اون اون چیزای زیرش رو بچسبونی به هم یه نام کاربری دیگه اس ...
ایده ات هم خوبه ولی آدم بی کار میخواد و کاملا بی خاصیت :دی
با تشکر