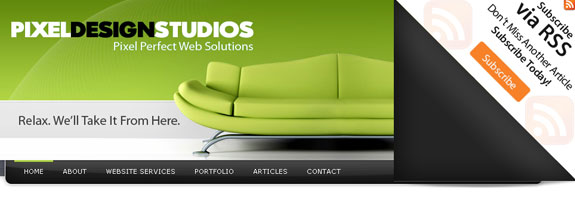
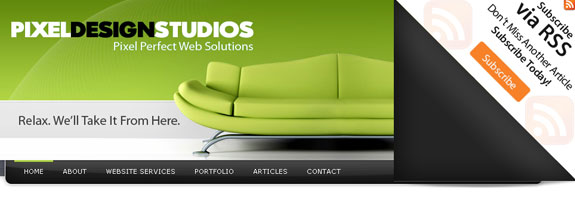
در برخی سایت ها دیده اید که تبلیغی در سمت راست یا چپ (بالای سایت) به صورت Flash قرار داده شده است و به محض نگه داشتن موس بر روی تبلیغ, به صورت برگه ای کنار زده می شود و تبلیغ به صورت کامل دیده می شود. در این مطلب قصد داریم نحوه ساخت چنین سیستمی با استفاده از jQuery و CSS را به شما آموزش دهیم.

در مرحله اول در قسمتی که قرار است تبلیغ نمایش داده شود کد div مورد نظر را قرار می دهیم
pageflip قالب کلی تبلیغ و msg_block برای نمایش تبلیغ هنگامی که موس بر روی تبلیغ قرار میگیرد می باشد
مرحله اول: کد نمایش تبلیغ
فایل subscribe.png تصویر تبلیغ شما می باشد که شما میتوانید تصویر دلخواه خود را قرار دهید.
<div id="pageflip">
<a href="#">
<img src="page_flip.png" alt="" />
<span class="msg_block">Subscribe via RSS</span>
</a>
</div>
مرحله دوم: ایجاد CSS
#pageflip {
position: relative;
}
#pageflip img {
width: 50px; height: 52px;
z-index: 99;
position: absolute;
right: 0; top: 0;
-ms-interpolation-mode: bicubic;
}
#pageflip .msg_block {
width: 50px; height: 50px;
position: absolute;
z-index: 50;
right: 0; top: 0;
background: url(subscribe.png) no-repeat right top;
text-indent: -9999px;
}
مرحله سوم: جی کوئری
در ابتدا آخرین نسخه جی کوئری را در قالب خود قرار می دهیم. سپس با استفاده از شناسه class مشخص میکنیم که اندازه تصویر برای نمایش چند پیکسل باشد
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//Page Flip on hover
$("#pageflip").hover(function() {
$("#pageflip img , .msg_block").stop()
.animate({
width: '307px',
height: '319px'
}, 500);
} , function() {
$("#pageflip img").stop()
.animate({
width: '50px',
height: '52px'
}, 220);
$(".msg_block").stop()
.animate({
width: '50px',
height: '50px'
}, 200);
});
});
</script>
شما میتوانید اسکریپت را به صورت آماده دریافت نمایید